Programme verwenden
- Für die Bearbeitung der HTML-Dateien bietet sich Visual Studio Code an.
- Als Betrachter kann Firefox oder jeder andere Browser zum Einsatz kommen.
Basis HTML
- Lege einen Ordner für ein neues Projekt an.
- Öffne Visual Studio Code. Wähle im Menü File -> New File und speichere die (noch leere) Datei mit dem Namen index.html im soeben erstellt Ordner ab. Speichern im Menü unter: File -> Safe oder mit der Tastenkombination STRG + S
- Gehe nun in den Ordner in dem die Datei gespeichert wurde und klicke mit der rechten Maustaste auf die Datei, wähle unter Öffnen Mit Firefox aus. Die Datei wird nun im Browser angezeigt.
- In Visual Stuio Code kannst du HTML Code in die Datei einfügen. Danach die Datei speicheren (STRG + S) und die Ansicht im Bowser aktuallisieren (F5). Die jeweiligen Änderungen sollten so sichtbar sein. Den Code kannst du der Datei Einführung HTML entnehmen.
Basis HTML mit CSS
Für die Bearbeitung von CSS brauchen wir eine zweite Datei.
- Lege in deinem Projektordner einen neuen Ordner mit dem Namen css an.
- Öffne Visual Studio Code. Wähle im Menü File -> New File und speichere die (noch leere) Datei mit dem Namen style.css im soeben erstellt Ordner css ab. Wie die CSS Datei verknüpft wird, so dass die Änderungen dargestellt werden, steht im ersten Abschnitt der Datei Einführung CSS
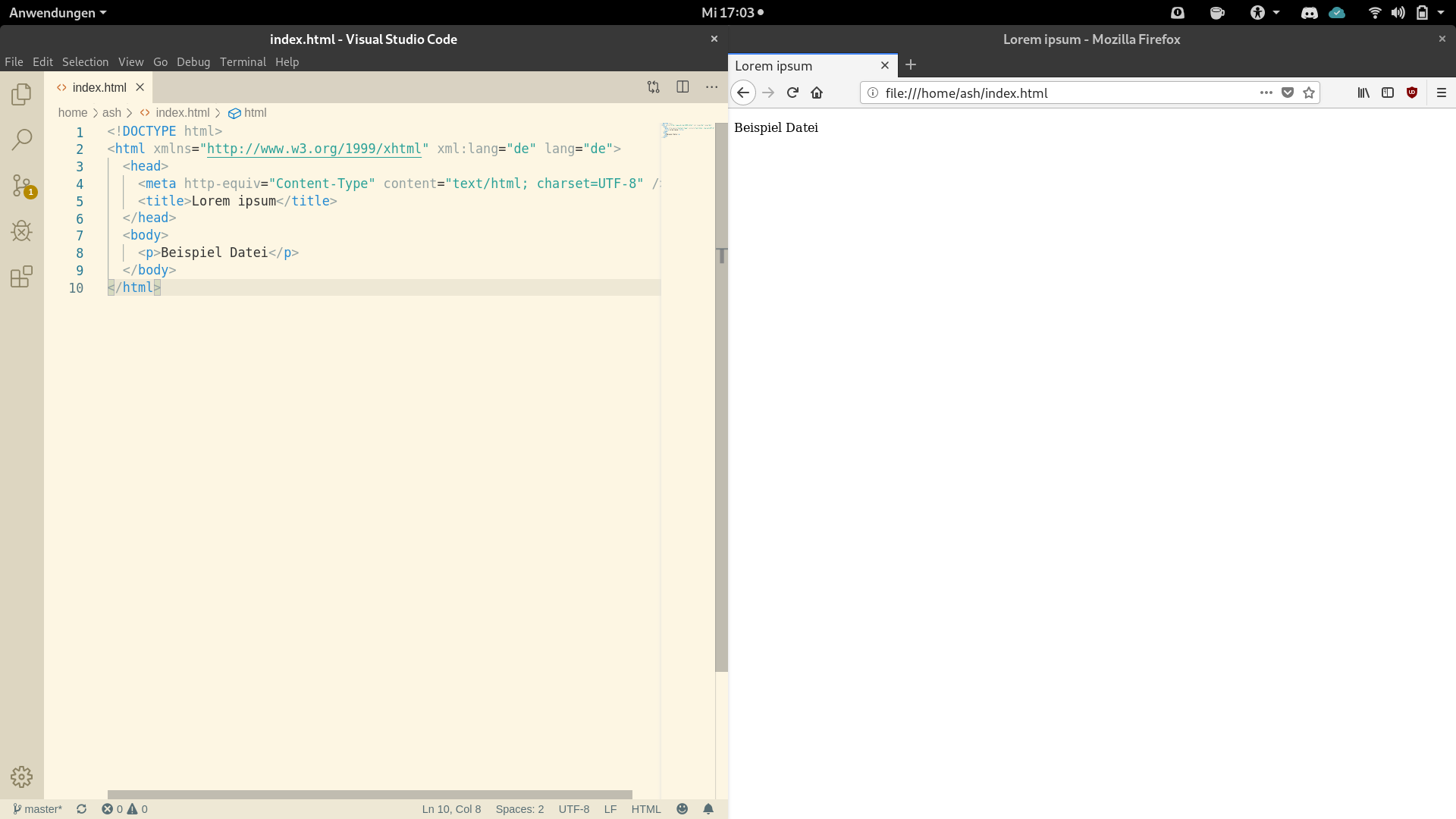
Links ist die Datei index.html in Visual Studio Code zu sehen, rechts im Browser.